The Mission
Designing and developing an
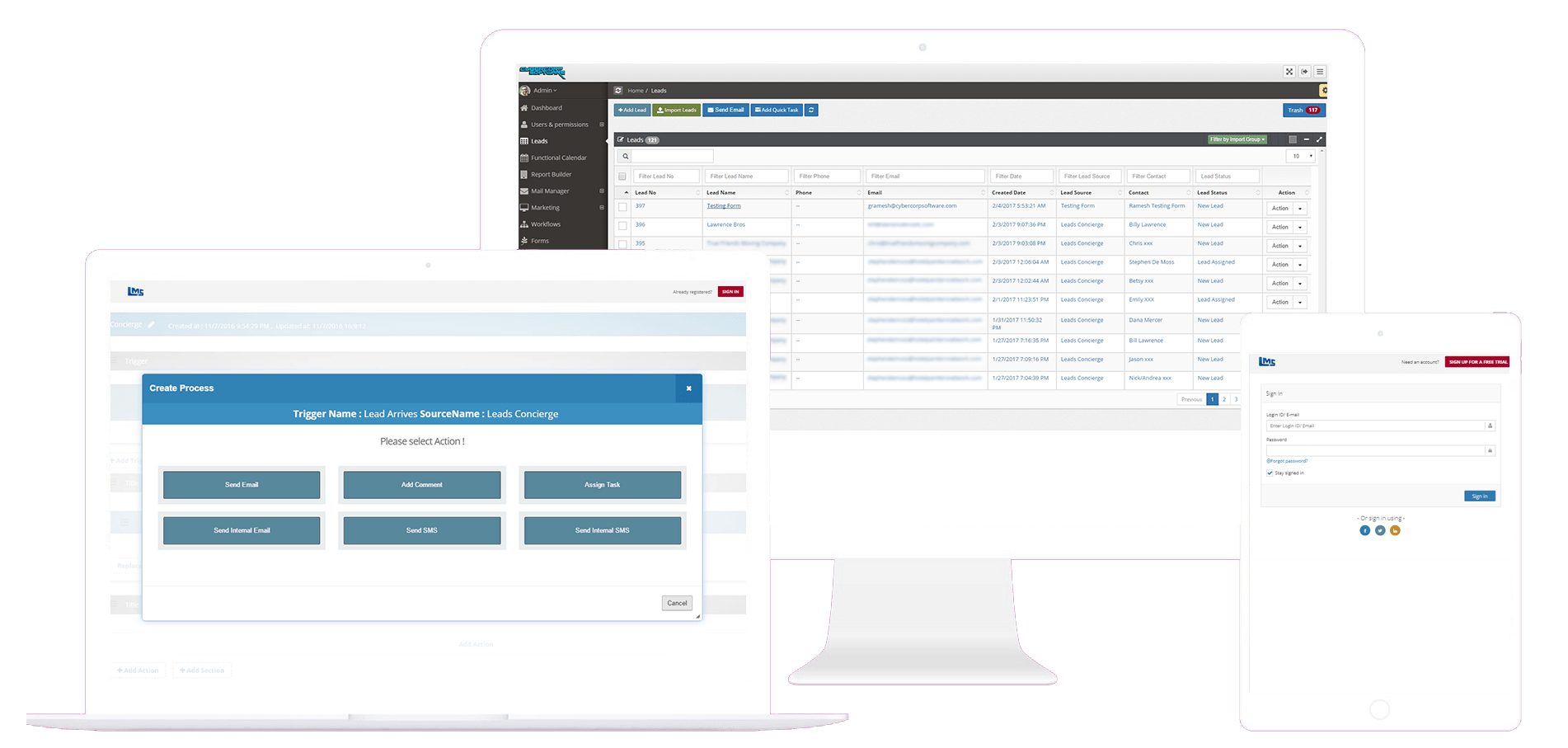
Web application for LMS




Solution
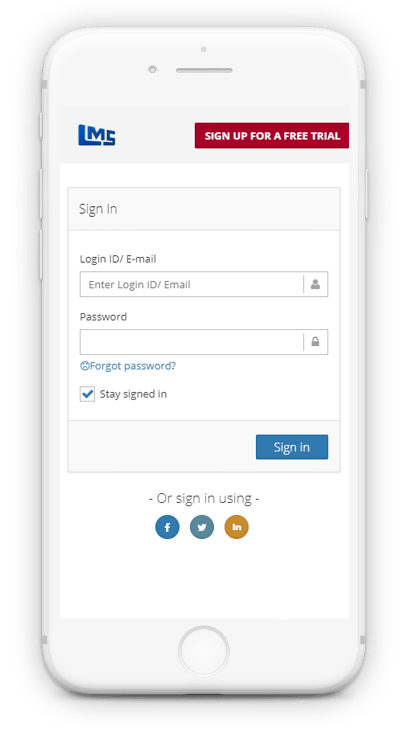
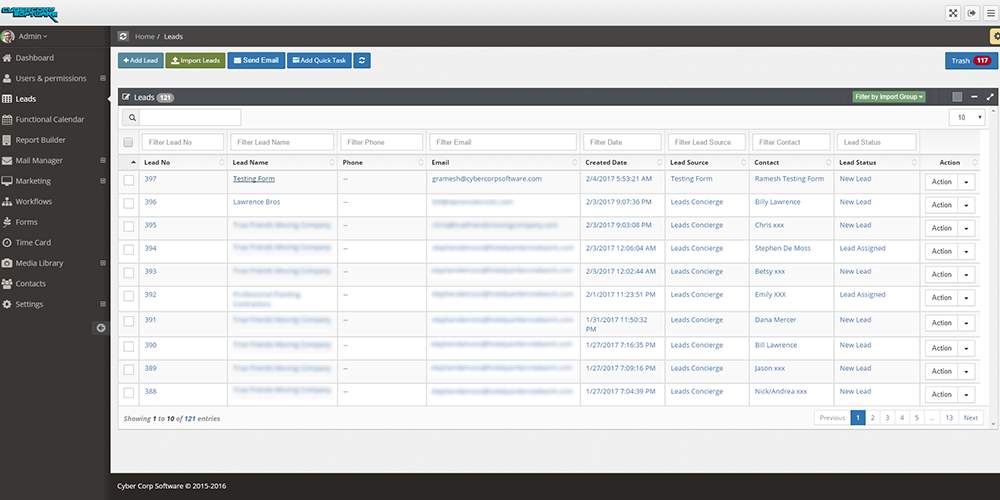
We started the project with a branding exercise which saw the development of a new company logo and brand and consistent tone of voice. The brand was incorporated into the clients existing trade portal via a new landing page design as well as company literature, merchandising and marketing for the client to see the new brand across all channels. We created responsive designs for the LMS web application.

Interested In Working With Us?